
Have you ever had a personal project that you wanted to do but never got around to it?
I’m finally settling into my new job and getting back into working on my personal projects, and the one that I have been wanting to tackle for a while was the layout for the books that I read on my site.
Goals with the New Layout:
- Easier to scan books that I have read
- Use modern CSS3 for added visuals
- Hide content until the user wants to see it
- Tablet and phone friendly
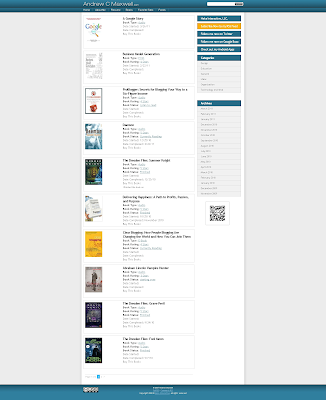
Books Layout Before:
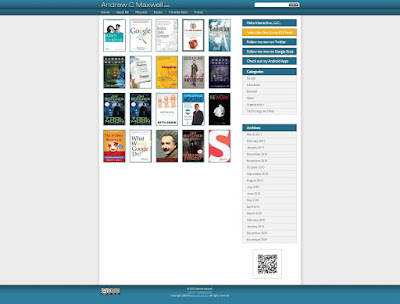
Books Layout After:
Check out the new section yourself: http://www.andrewcmaxwell.com/books
Let me know what you think about the updated layout and if you have any suggestions on how I could make it better.
Also, if you are curious on how I did this, feel free to ask, I am more than happy to share the code and help out if you get stuck.


June 5th, 2011 at 6:46 pm
Hey,
Just commenting to say I really like how you’ve implemented the layout of your Books page, especially the improvements from the previous version. I’m wondering how you’ve added each of the books you’ve read. Have you hardcoded each book, added each book to a database, or used an API from another service which lists the books you’ve read?
June 5th, 2011 at 6:49 pm
First of all, thank you.
The way that the books layout is done uses the “custom post type” which can be added to any wordpress.org installation with a bit of programming. And from there I built a layout that using only HTML/CSS to show the books and the book info.
If you want, I would be more than happy to share the code that I used for this page, custom post type and layout.